ホームページの画像サイズや容量の目安が気になってしましました。
ホームページやブログを運営していると、画像を使って分かりやすく説明したり、かっこよく見せたりってしますよね。
で、私はスマホで撮影した画像をよく使うのですが、画像が大きすぎて見にくかったり、容量が3MBもあるとゆうのが良くないと思いました。
スマホでみると、容量が大きい画像は表示を遅くさせますし、見る方のデータ容量を無駄に消費させてしまう事になるからです。
ホームページの画像サイズ(寸法)について
画像サイズの目安は?
画像サイズ(寸法)については、使う場所、目的によって目安は変わると思います。
画像の容量は軽いほうが良いのは間違いなさそうですが、サイズについては小さければよいとゆうものではありませんよね?
現在では(2019)PCだけでなく、スマートフォンにも対応する事が重要だなぁと感じます。
で、最近のスマホは解像度も高いので、あまりに小さいサイズの画像では、ぼやけて見えてしまうのである程度のサイズはあったほうが良いと感じました。
私は横幅は600px以上にする事が多いですが、他のサイトの情報を見ると750~1000ピクセルぐらいがちょうどよいとゆう情報もありました。
実際に自分のPCやスマホで確認してみる事が大事ですね。
画像のサイズの変更に便利なソフトウェア
自分で撮影したり作ったりした画像のサイズを簡単にサイズ変更(リサイズ)できるソフトウェアをご紹介します。
JTrimとゆうソフトウェアです。
JTrimで画像のサイズの変更方法
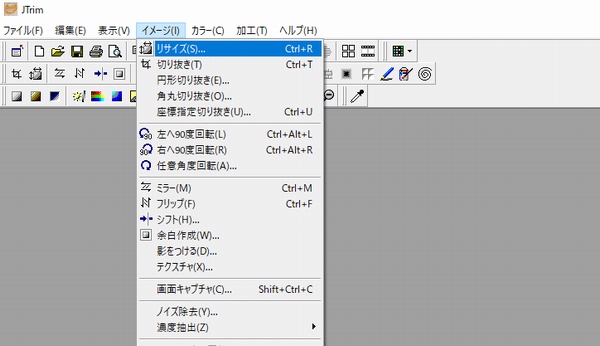
まず、リサイズしたい画像を「ファイル」から読み込みます。

上の画像のように、「イメージ」→「リサイズ(S)」をクリックします。

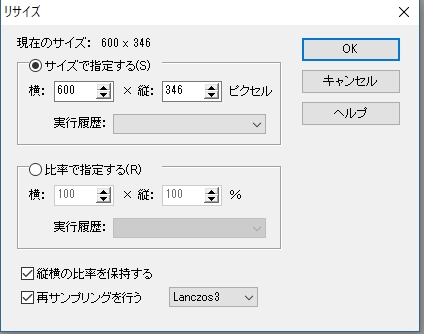
すると、上記のウインドウが開きますので、あとは好きな大きさにして、その後、保存するだけです。
とっても簡単でしょ?このソフトウェアは動作・起動も軽いのでサクサク使えるので重宝しています。
画像の容量を簡単に小さく圧縮
画像の容量の目安は?
画像の容量の目安は軽いに越したことはないのですが、およそ100KBを目安にすると良いと思います。
理由は単純にそういった情報が多いから参考にしているだけです(笑)
実際に、サイトの表示スピードをgoogleの提供しているサービスで計測してみると、良好と判定されるので100kb前後で問題ないと思います。
私が使っている画像圧縮サービス
画像の容量を小さく圧縮する方法なのですが、最近ではオンライン上で圧縮してくれるサービスが充実していますね!
私が使っているのは、TinyPNGとゆうwebサービスです。

png.jpg形式の画像をドラッグ&ドロップするだけで、圧縮してくれて、しかも画質もあまり低下しないとゆう優れものです!
しかも、無料で登録しなくても使えます。
20枚以上、5MB以上のファイルは有料登録しないと使えませんが、それ以下であれば無料で簡単につかえるのでおすすめですよ。