ラベル屋さんHOMEでIDカードを作っていきます。
ラベル屋さんHOMEはA-oneとゆう会社から無料でダウンロードできるのですが、このソフトが便利な所は、A-one(名刺、カード用の様々な用紙を取り扱っています。)の用紙と対応している所です。
こちらからダウンロードできます。
今回、IDカードに使う用紙を文房具屋さんで探していた所、カードサイズに切り離しが簡単で、光沢のあるぴったりの用紙がちょうどA-oneでした。
ちなみにラミネートフィルムもA-one製だったことに買った後に気がつきました^^
用紙を選択する。
ラベル屋さんHOMEを起動したら、画像の赤丸の、「新規作成」か「製品名や品番で用紙を選択」から、自分で用意した紙を選びます。

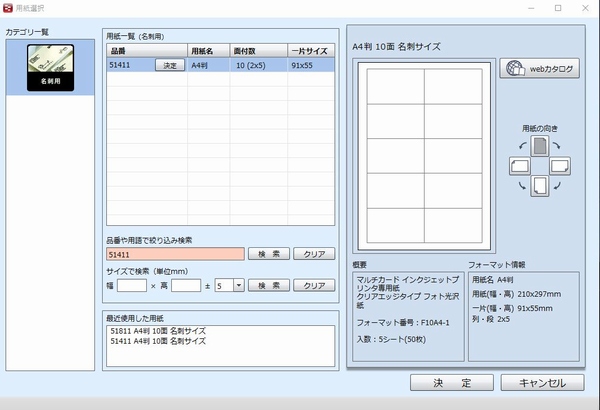
新規作成をクリックすると下の画像のように用途別に選べるウインドウが出てきます。

今回は51411の用紙を購入していたので、品番を入力して決定ボタンを押します。
IDカード作成ですが、カテゴリは名刺用になっていますね(笑)

テンプレートを選択する。
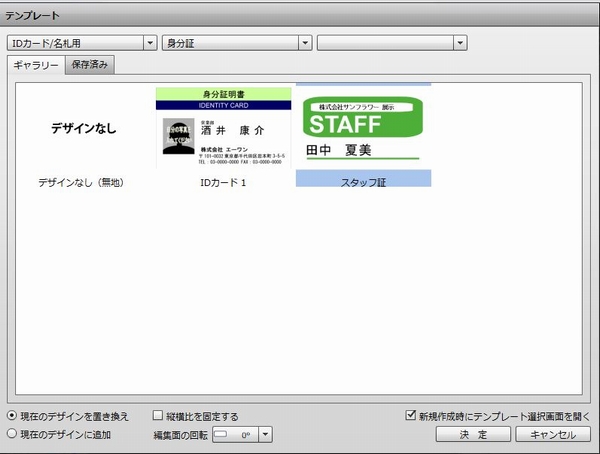
用紙を選択すると、テンプレートの選択になります。
一からデザインをしたい場合は、デザインなしを選びます。
今回は、「IDカード/名札用」「身分証」のカテゴリから「IDカード1」のテンプレートを選択して作ってみます。

文字を編集する
次は、カードに記載する名前や、会社名などを編集していきます。
IDカード上で、文字をクリックすると編集できます。
文章を変更したい場合は、右側のテキストボックスの文字を変更します。
文字のフォント、色を変更したり、下線をつける、縁取りするなど様々な設定をすることができます。

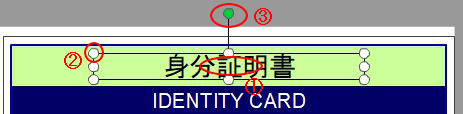
文字の移動は①の部分(ちょうど、文字の中央)にマウスのカーソルをもって行き、ドラックすると動かせます。
文字の拡大や縮小は②の赤丸で囲んだ、四角の部分にマウスカーソルをもって行き、ドラックして変更します。
③はドラッグする事で文字を回転させる事ができます。
新しい文章を追加したい時は、「新規に貼り付ける」をクリックすると追加されます。
いらない文章は、カード上で右クリック→削除で消えます。
今回は会社の住所を削除しました。
とりあえず、文字を編集してこんな感じになりました。↓

失敗した時は
ラベル屋さんHOMEを使っていて、間違えて削除してしまったり、元にもどしたい時は、 編集→元に戻すをクリックすれば、1つ前の状態に戻せます。
まちがえて、元に戻したい時は、あわてず、元に戻すをクリックしましょう。 また、キーボード操作でCtrl+Zでも同じようにできます。
画像を編集する
次にIDカードの色のついた部分を編集してみます。
本来は画像もクリックすると色を変えたり、サイズを変更したりできるのですが、テンプレートではグループ化・ロックがされているので、まずはロックを解除します。
まずは、それを解除して、バラバラのパーツに分けます。

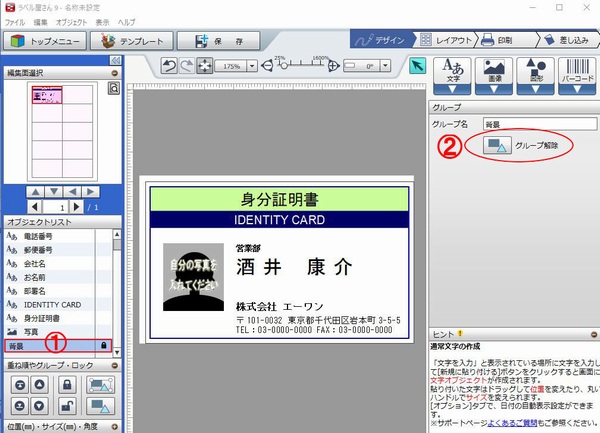
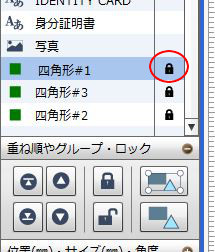
左側のオブジェクトリスト①の背景をクリックすると、右側にグループが表示されます。
そうしたら、②のグループ解除をクリックすれば1つにまとめられていた背景が下の画像のように3つのパーツ(四角形#1~#3)に分かれて、それぞれを編集できるようになります。
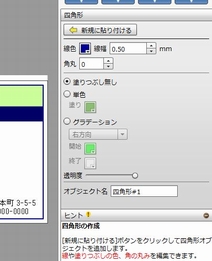
これで、ふちの線の色、塗りつぶしの色などの編集ができるようになります。


また、赤丸で囲った鍵マークをクリックすると、ロックが解除されます。
これで、文章と同じように画像も大きさや回転の編集できます。
このようにして、文字、背景のレイアウトを好みに編集します。
写真を編集する
最後にIDカードに乗せる写真を変更して完成です。
レイアウトの「自分の写真を入れてください」または、オブジェクトリストの「写真」をクリックして、右側の「新規に張り付ける」をクリックします。
そうすると、自分のパソコンから画像を選んで張り付ける事ができます。
大きさの変更も文字の編集と同じようにできますので、簡単です!
使いたい画像ファイルが表示されない?
自分の使いたい画像ファイルが表示されない時がありました。
おそらく、それはファイル名が長すぎることが原因と思われます。
私の場合はファイル名を短くしたら、問題なく表示されるようになりました。
印刷する
最後はできたレイアウトを印刷して完成です。

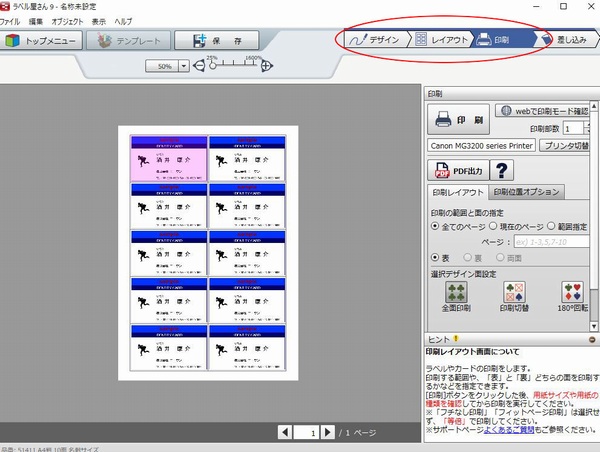
画像の赤丸の囲った部分のメニューを使います。
「デザイン」はこれまで、操作していた画面です。「レイアウト」でどのように印刷するかを決めます。
そして、「印刷」で実際に印刷の指示をだせば完了です!
今回は、IDカードを例に説明しましたが、名刺の作り方もほぼ一緒で、LINEなどのQRコードも画像としてしっかり印刷できます。
名刺屋さんに頼むより、安くできますし、なにより好きなデザインで完成度も高く作れますので、こういった作業が好きな方にはオススメです。